今天來做 sidebar 側邊攔,Layout 三大元素之一。
先給自己一句心靈雞湯~
Believe that every step you take is bringing you closer to your goal.
相信自己的每一步都在接近目標。
Nuxt.config.js 設定
Nuxt.config.js 進行一些設定,來確保我們的佈局配置和所使用的 UI 套件能夠正確載入並應用到專案中。
import { defineNuxtConfig } from "nuxt/config";
export default defineNuxtConfig({
modules: ["nuxt-primevue"],
primevue: {
...
components: {
prefix: "p-",
include: [
"sidebar",
"panelMenu",
"dropdown",
...
],
},
},
plugins: [{ src: "~/plugins/primevue.js", ssr: false }],
});
定義 menu 資料

export const MenuService = {
getProductsData() {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve([
{
title: "Home",
to: "/",
},
{
title: "About",
to: "/about",
},
{
title: "DropDown",
to: "/dropDown",
},
......
]);
}, 1000);
});
},
};
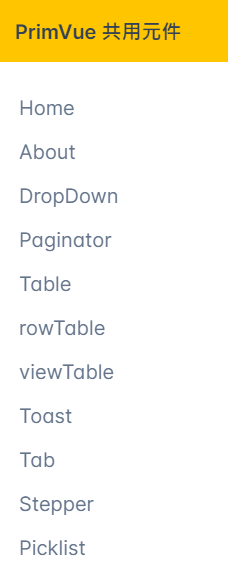
PrimeVue 來實現側邊欄(Sidebar)和面板菜單(PanelMenu)
模板部分 (template):
<p-sidebar
v-model:visible="visible"
@hide="true"
:modal="false"
:showCloseIcon="false"
header="PrimVue 共用元件"
class="w-full md:w-10rem lg:w-15rem"
:pt="{
header: { style: 'background: #FFC600;' },
}"
>
<p-panelMenu
:model="sidebarItems"
:multiple="false"
:style="{ marginTop: '30px' }"
>
<template #item="{ item }">
<router-link :to="item.to" class="custom-menu-item">
<span>{{ item.title }}</span>
</router-link>
</template>
</p-panelMenu>
</p-sidebar>
運用元件: sidebar、panelMenu 元件做成 側邊攔,
TS 部分 (script setup):
<script setup lang="ts">
import { ref, onMounted } from "vue";
import { MenuService } from "~/service/Menu";
definePageMeta({
layout: "custom",
});
const sidebarItems = ref();
const visible = ref<boolean>(true);
onMounted(() => {
MenuService.getProductsData()
.then((data) => {
sidebarItems.value = data;
})
.catch((error) => {
console.error("Error fetching menu data:", error);
});
});
</script>
參數設定:
primeVue 提供其他sidebar 元件範例。
明天繼續 Layout 切版,GOGO~
